One of the things that a lot of websites need is the ability to build their own forms. Now, Coaster doesn’t come with this installed as default (or as a plugin) but in the back of my mind, I’ve wondered if it was a possibility using the repeater block functionality. And. It is (if you are not a developer, you may want to get hold of one for this bit).
It’s actually pretty easy. Working on the Coaster2016 theme on a fresh install (change the theme folder below as fits your current build), I created the following form.

Coaster CMS with a form-builder? How?
These are the steps I used:
- Create a repeater block called formrow.blade.php in resources/views/themes/coaster2016/blocks/repeaters. This file will contain the logic for each row in the form.
1234567891011121314151617181920212223242526272829303132333435363738<?php$type = PageBuilder::block_select('input_type');$name = PageBuilder::block('field_name');$name_inp = str_slug($name, '_');$msg = FormMessage::get_message($name_inp);$helpnote = PageBuilder::block('note');if ( ! empty($msg)){$helpnote .= ' <br />'.$msg;}$options = explode('|', PageBuilder::block('options'));?>@if( ! empty($type))<div class="row {{ FormMessage::get_class($name_inp) }}">@if(in_array($type, ['radio', 'checkbox']))@foreach($options AS $option)<label>{!! $option !!}{!! Form::{$type}($name_inp, $option, 0, array('class' => 'form-control')) !!}</label>@endforeach@else<label>{!! $name !!}@if(in_array($type, array('select', 'select-multiple'))){!! Form::{$type}($name_inp, $options, array('class' => 'form-control')) !!}@else{!! Form::{$type}($name_inp, '', array('class' => 'form-control')) !!}@endif@if( ! empty($helpnote))<p class="help-block">{!! $helpnote !!}</p>@endif</label>@endif</div>@endif
The top section of this file defines some variables from the blocks which will be used to create each formrow.The $type variable is a select block, this is so we can define the form input types available to a user which we will do later. This could potentially give a developer so many options for field types based on what they put in the code and as options in the theme management.
– $name is fairly obvious and $name_inp is a slug using laravels helper function for the input name.
– $helpnote this could be a note provided by the admin user to help their users fill out the form.
– $msg is the message retrieved from the form processor in Coaster that deals with error messages.
– The $options variable here is a string block but could just as easily be a selectmultiple or repeater block to make it clear for users in the admin how this works.Then there is a bit of logic to display the different types of inputs using Laravel’s FormBuilder.
- The second file is the form block file formbuilder.blade.php in resources/views/themes/coaster2016/blocks/forms. This file contains very little:
1234567<?php $rows = PageBuilder::block('formrow')?>{!! $rows !!}@if( ! empty($rows))<div class="row"><input class="btn btn-default" type="submit" value="Submit"></div>@endif
Essentially from the frontend, this will call the formrow repeater and adds the submit button (if there are any rows).
- Edit one of the templates in resources/views/themes/coaster2016/templates (or add a new one to include the formbuilder form block). In my case I chose the internal.blade.php template. Just add {!! PageBuilder::block(‘formbuilder’) !!} somewhere in the file (before or after the content block is probably a good plan!).
- Login to the admin of your site and go to “Themes”. Select “Manage Themes” then “Review Block Changes” on your active theme (in this case it will be Coaster2016). You should now see that your new blocks have appeared in the list. Have a quick check that you’re happy with the block types for the new blocks and then click “Update Blocks” at the bottom of the page.
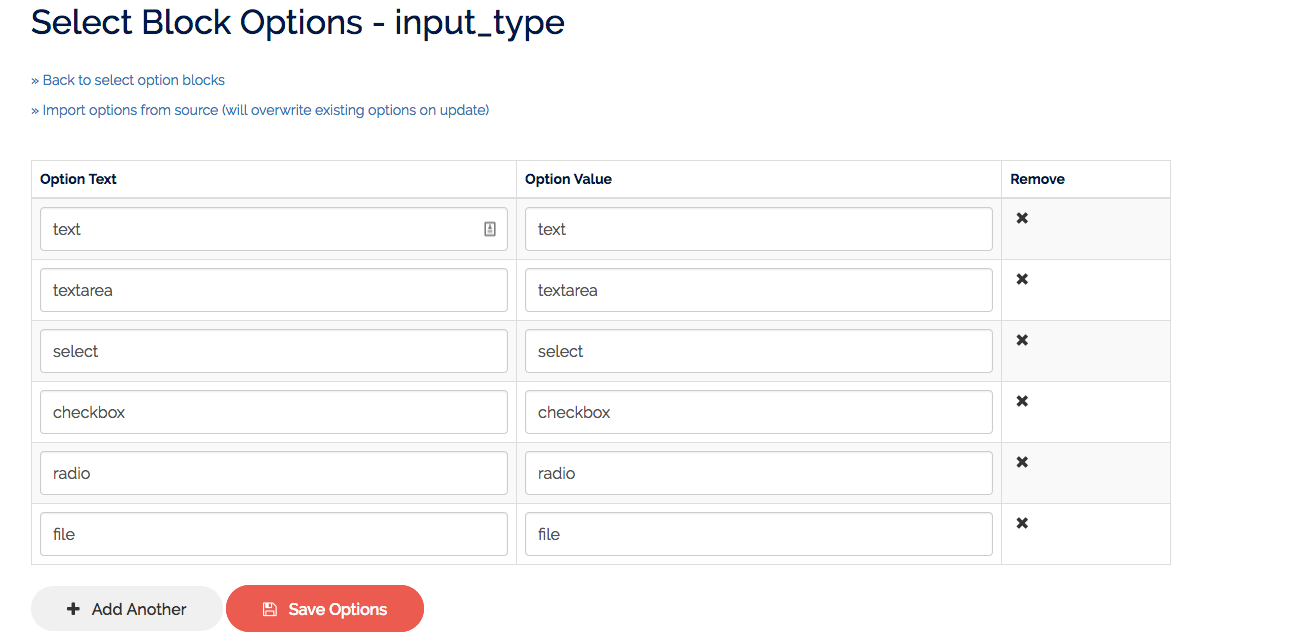
(Note: if you are on Coaster CMS < v5.3, you will need to temporarily put {!! PageBuilder::block(‘formrow’) !!} before running this command as before 5.2, the review blocks feature didn’t look inside forms for other blocks. - The next step is to define the form elements you want to be available in your form builder, for this go back to the “Themes” page in the admin and click “Manage block select options”. Here you’ll see a list of all of your select blocks used throughout the site admin. Select “input_type”. Define you input options, here is what I did:

As I said earlier, you can see how at this point, you could add specialised form input types depending on your requirements such as an input type called map_route which, using some logic in the formrow.blade.php file could use a map API and some javascript to populate a field.
Building the form
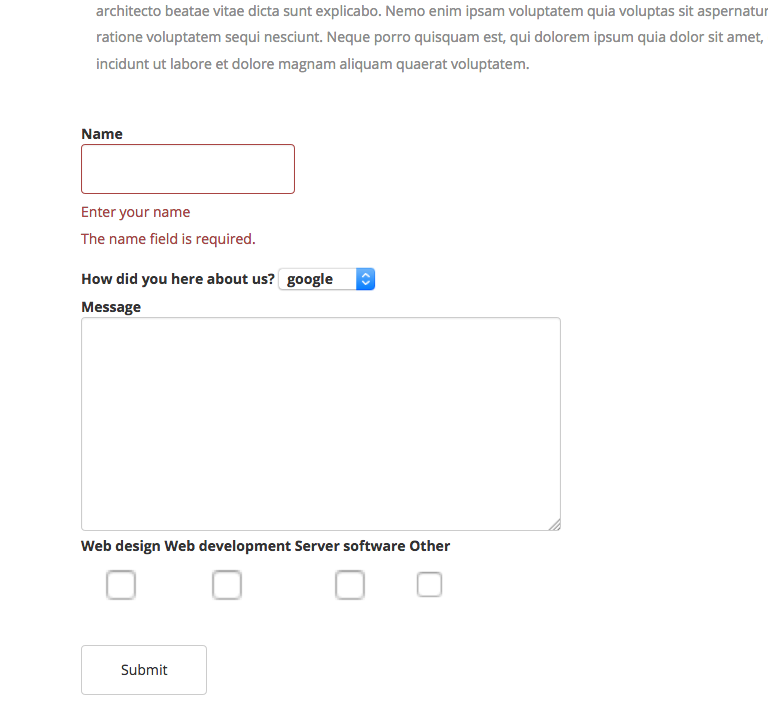
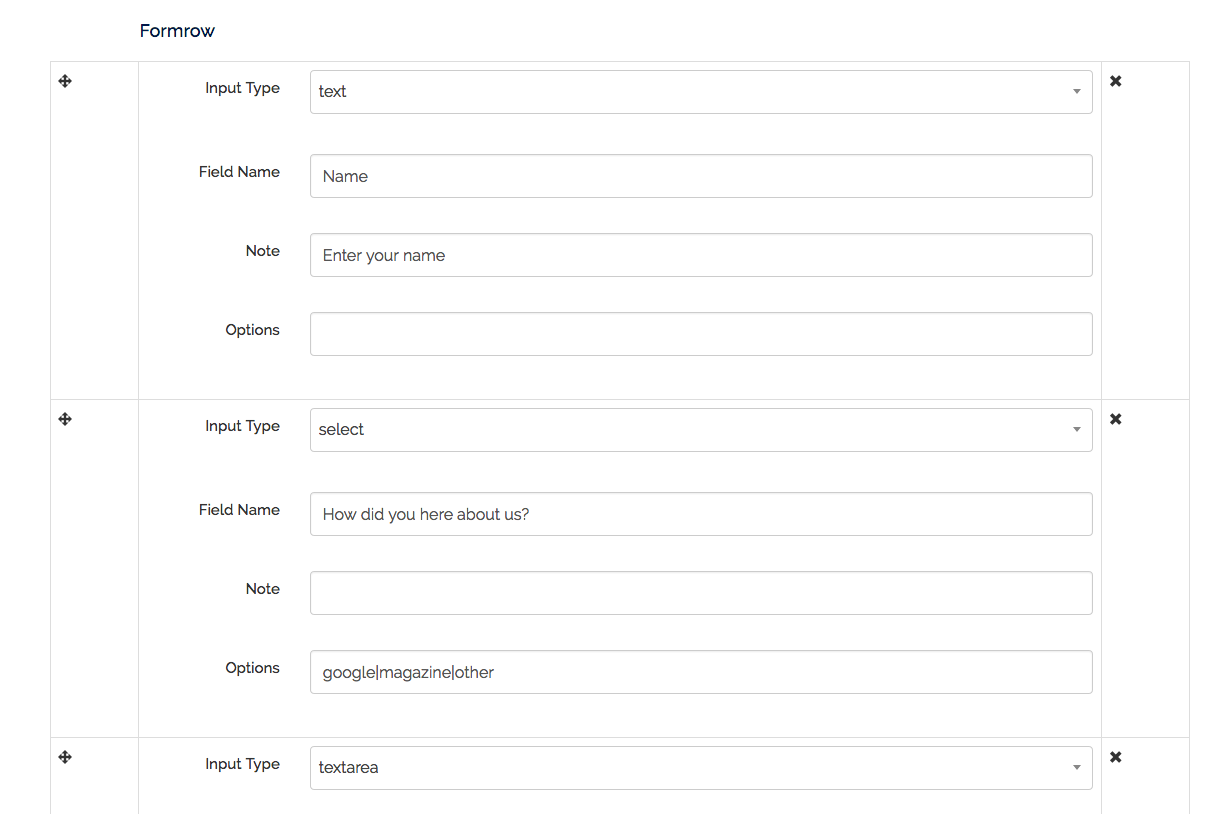
Go to a page that uses your template (or create a new one), here you’ll see the formbuilder block and the formrows repeater block. In my example I’ve added a name text field, a sample dropdown with some options and some checkboxes:
This could be the end of it, but the sharp-eyed among you will have noticed an error message on the initial screenshot – I realised after building the form that because the form is being processed through the formbuilder form block – Coaster’s deals with the form as it would any other form meaning it is possible to use the form rules in the Theme’s section of the admin to add rules to our formbuilder forms.
Conclusion
In summary, Coaster CMS is great! We didn’t plan for it to have a form builder in this manner but this just shows how flexible it is from a development point of view and it also opens up, tons of possibilities from a site administrator point of view. Additionally, from a marketing perspective, coupling this with beacons and provides web site managers and marketers with brilliant options for capturing data and creating interactive pages.
