
So, Coaster CMS v5.4 has arrived and I’m just going to give you an overview of the new features. We think this update will really help people grasp the concepts around Coaster and give you ideas on how you can use the blocks in Coaster to extend functionality.
Blocks
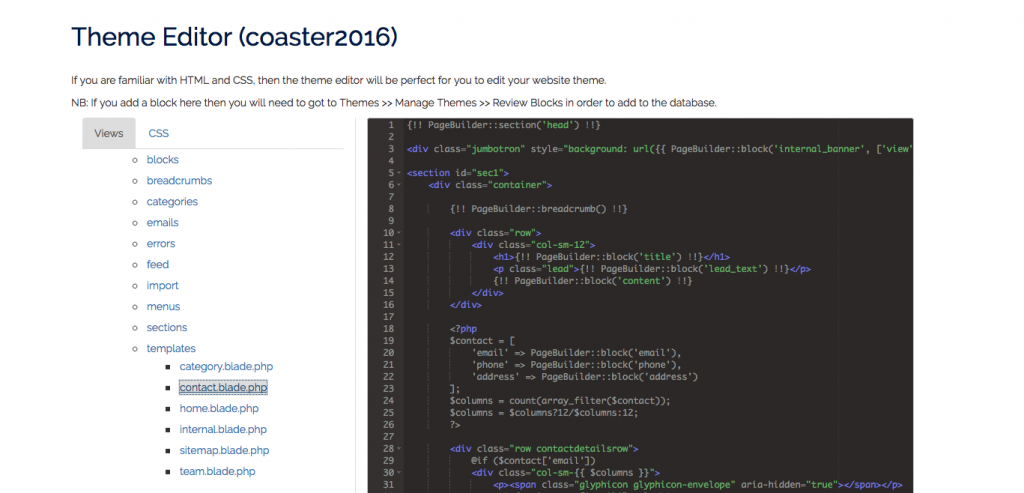
As of Coaster CMS v5.4, all blocks can now have multiple views in the themes/[theme_name]/blocks/[block_type]/ folder – this adds consistency to the block behaviour and greatly enhances the flexibility the block system. Basic string blocks won’t need a view to display them but you can now pass a ‘view’ key through in the $options array that will look in the appropriate folder for the view. So, say you wanted to wrap a string in certain tags or content each time you could add a view that you pass through when you need the string block in that format.



 We’ve been working in the background on getting Coaster CMS version 5.3 ready for
We’ve been working in the background on getting Coaster CMS version 5.3 ready for